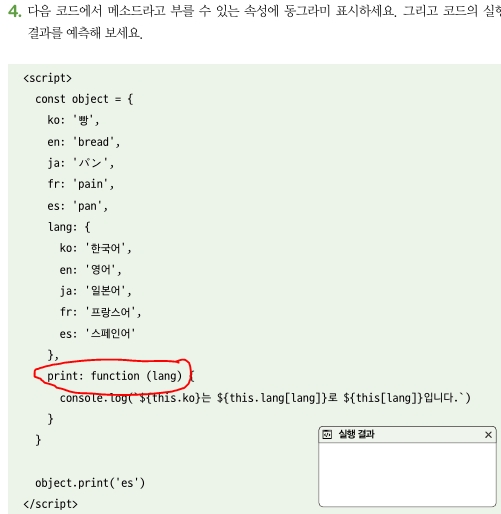
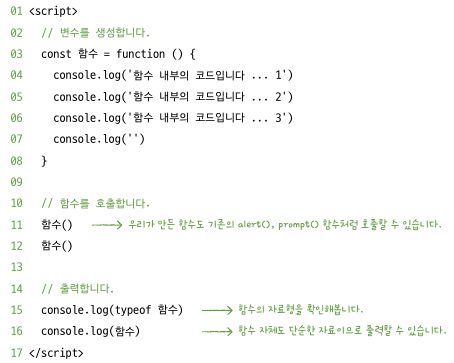
2023/03/10 온보딩 과제5 링크 https://jujiprogram.tistory.com/10 JavaScript 입문주차 공부한 것 위주 기술 1. 객체 기본 1-1. 객체 1) 중괄호로생성, ','로 구분 2) 객체 접근방법 2-1) 대괄호 이용 2-2) 온점 이용 2-3) 온점이 보조기능이 많지만, 식별자가 아닌경우 받을 수 없다. 1-2. 속성과 매소드 1) 속성 : 객체 내부에 있는 값 2) 메소드 : 속성 중 함수 3) this 키워드 속성 표시용, 메소드 내부에서의 사용 예시) 1-3. 동적 객체 속성 추가/제거 1) 동적 객체 속성 추가 객체.추가할속성 2) 동적 객체 속성 제거 delete 객체.제거할속성 1-4. 메소드 간단 선언 구문 기존 선언 간단 선언 1-5. 화살표 함수 ..