2023/03/07 온보딩 과제2 링크
https://jujiprogram.tistory.com/3
JavaScript 입문주차
공부한 내용 위주로 기술
1. 조건문
1-1. if 조건문
1) if(불값 표현식) {
불값이 참일때 실행할 문장
}
1-2. if else 조건문
1) if(불값 표현식) {
불값이 참일 때 실행할 문장
} else {
불값이 거짓일 때 실행할 문장
}
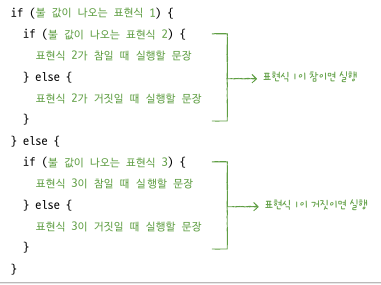
1-3. 중첩 조건문
1) 조건문 안에 또다시 조건문을 사용하는 경우
ex)

1-4. if else if 조건문
1) 중괄호의 편리성을 위해 3가지 이상의 조건으로 나눌 때 사용
ex)

1-5. switch 조건문
1) if문과 같이 JavaScript의 조건문 중 하나
ex)

2) case와 breack를 이용하여 결과 값을 연산하며 모든 switch문은 if문으로 변경 가능
3) if보다 간결한 명령어(if는 비교적 무거움)
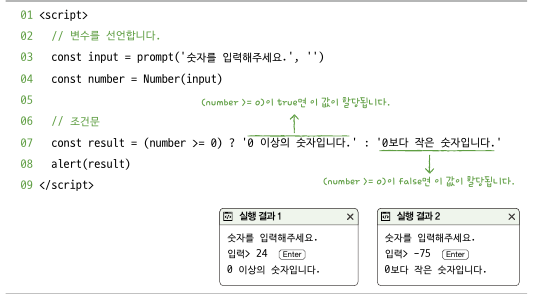
1-6. 조건부 연산자(3항 연산자)
1) 불 표현식 ? 참일 떄의 결과 : 거짓일 때의 결과
ex)

1-7. 짧은 조건문
1) 논리 연산자를 이용한 짧은 조건문,
2) 논리합 연산자
불 표현식 || 불 표현식이 거짓일때 실행할 문장
ex) true || consolelog('실행가능?')
-> true 출력
ex) false || console.log('실행가능?')
-> '실행가능?' 출력
3) 논리곱 연산자
불 표현식 && 불 표현식이 참일때 실행할 문장
양변이 참이어야 실행
ex) false && OOO
-> 항상 거짓이므로 우변실행X
'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해14기] 온보딩 개발일지6 2023/03/11 (0) | 2023.03.12 |
|---|---|
| [항해14기] 온보딩 개발일지5 2023/03/10 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지4 2023/03/09 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지3 2023/03/08 (0) | 2023.03.08 |
| [항해14기] 온보딩 개발일지1 2023/03/06 (1) | 2023.03.07 |