2023/03/09 온보딩 과제4 링크
https://jujiprogram.tistory.com/8
JavaScript 입문주차
공부한 내용 위주 기술
1. 함수의 기본
1-1. 기본 용어
1) 함수호출 : 함수사용
2) 매개변수 : 함수 괄호 내부에 넣는 자료
3) 리턴값 : 함수 결과
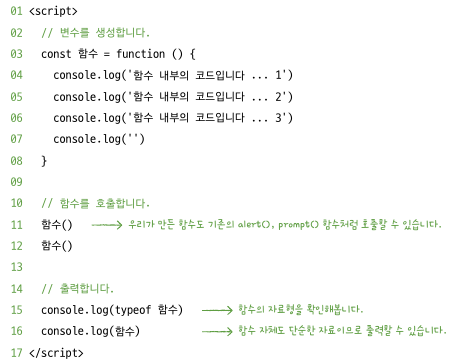
1-2. 익명 함수
1) 코드의 집합을 나타내는 자료형
function () {}

1-3. 선언적 함수
1) 함수에 이름을 부여
function 함수이름() {}
let 함수이름 = function () {}

1-4. 매개변수와 리턴값
1) 매개변수 : 함수 호출시 괄호안에 적는 값
2) 리턴값 : 함수의 최종 결과

ex)

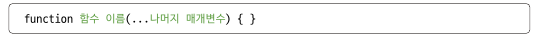
1-5. 나머지 매개변수
1) 가변 매개함수 : 개수가 고정적이지 않은 매개변수
2) 나머지 매개변수


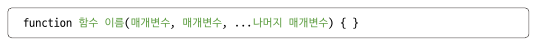
1-6. 나머지 매개변수와 일반 매개변수 조합
1)

ex)

2) 매개변수 자료형에 따른 함수
1) typeof, ArrayisArray 등 이용
ex)

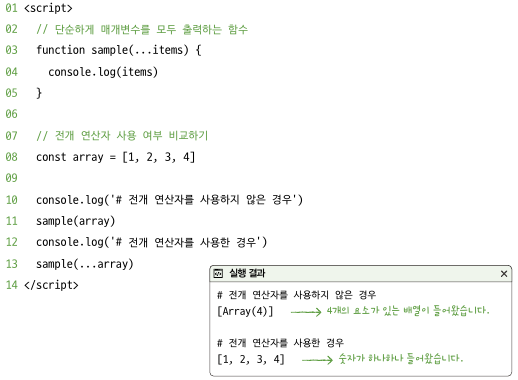
1-7. 전개연산자
1) 배열을 전개해서 매개변수로 전달

ex)

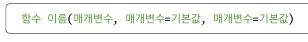
1-8. 기본 매개변수
1) 매개변수의 기본 값 지정

2) 기본 매개변수는 우측에 입력
잘못된 예시)

3) 사용 예시

2. 함수 심화
2-1. 콜백함수
1) 함수도 함수의 매개변수로 전달 가능, 이러한 것을 콜백함수로 명명

2-2. forEach()
1) 배열 함수로 사용, 배열 내부 요소 사용


2-3. map()
1) 배열 함수로 사용, 새로운 배열 생성

2) 주로 value, index 정도만 사용
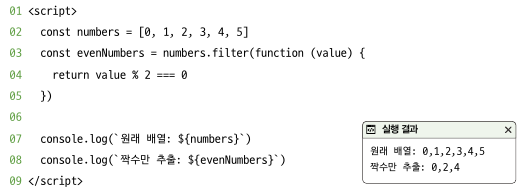
2-4. filter()
1) 배열 함수, true 리턴값만 모아서 새로운 배열 생성

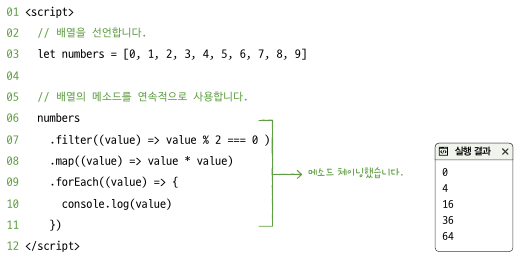
2-5. 화살표 함수
1) 함수의 간단한 선언
 |
2) 위 두가지 방식은 this의 바인딩 대상이 다름
3) 예시


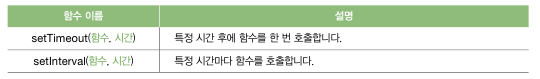
2-6. 타이머
1) 특정 시간마다, 특정 시간 이후 콜백 함수 호출

2)

3) 타이머 종료시 clearTimeout() , clearInterval()

ex)

2-7. 엄격 모드
1) 코드를 엄격하게 검사

2) 엄격 모드 사용 시 차이
 |
 |
2-8. 나중에 되짚어 볼 것
1) 즉시 호출 함수
2) 섀도잉
3) 익명 함수, 선언적 함수 순서 차이
'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해14기] 온보딩 개발일지6 2023/03/11 (0) | 2023.03.12 |
|---|---|
| [항해14기] 온보딩 개발일지5 2023/03/10 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지3 2023/03/08 (0) | 2023.03.08 |
| [항해14기] 온보딩 개발일지2 2023/03/07 (0) | 2023.03.07 |
| [항해14기] 온보딩 개발일지1 2023/03/06 (1) | 2023.03.07 |
