2023/03/10 온보딩 과제5 링크
https://jujiprogram.tistory.com/10
JavaScript 입문주차
공부한 것 위주 기술
1. 객체 기본
1-1. 객체
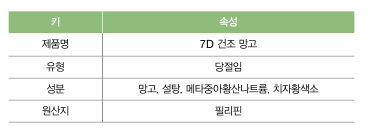
1) 중괄호로생성, ','로 구분

 |
 |
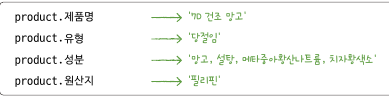
2) 객체 접근방법
2-1) 대괄호 이용

2-2) 온점 이용

2-3) 온점이 보조기능이 많지만, 식별자가 아닌경우 받을 수 없다.
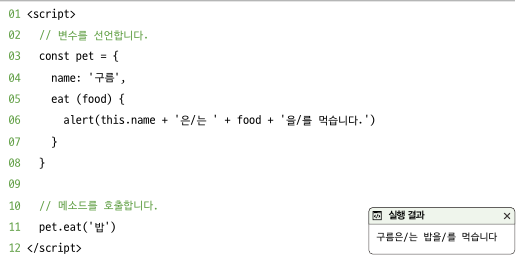
1-2. 속성과 매소드
1) 속성 : 객체 내부에 있는 값
2) 메소드 : 속성 중 함수
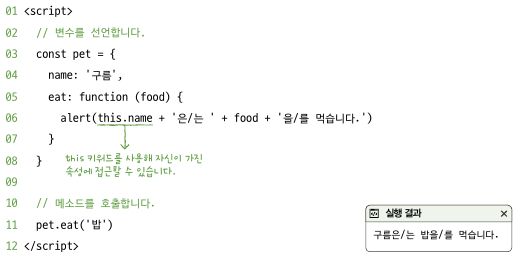
3) this 키워드
속성 표시용, 메소드 내부에서의 사용 예시)

1-3. 동적 객체 속성 추가/제거
1) 동적 객체 속성 추가
객체.추가할속성

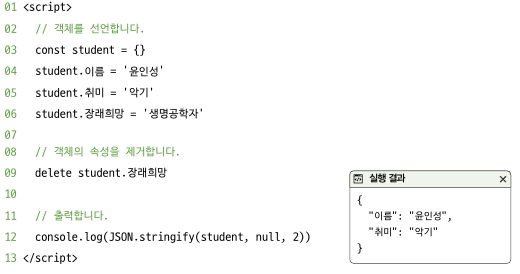
2) 동적 객체 속성 제거
delete 객체.제거할속성

1-4. 메소드 간단 선언 구문
| 기존 선언 | 간단 선언 |
 |
 |
1-5. 화살표 함수 메소드
1) *주의*
function () {} 형태의 익명 함수와, () => {} 형태의 화살표 함수는 this 방식이 달라짐
예시)

2. 객체 속성과 메소드 사용
2-1. 객체 자료형
1) JS는 기본 자료형과 객체 자료형으로 구분
기본 자료형 : 숫자, 문자열, 불
객체 자료형 : 그 외 전부
2) 속성과 메소드를 가질 수 있는 것은 모두 객체
함수는 일급객체에 속한다고도 표현
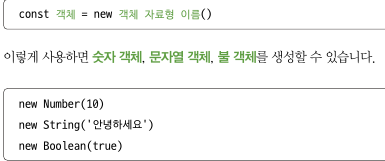
2-2. 기본 자료형 객체로 선언
1) 기본 자료형은 객체가 아니므로 속성을 가질 수 없음
2) Number, String, Boolean 사용

ex)

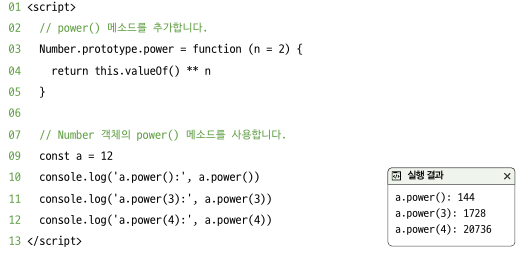
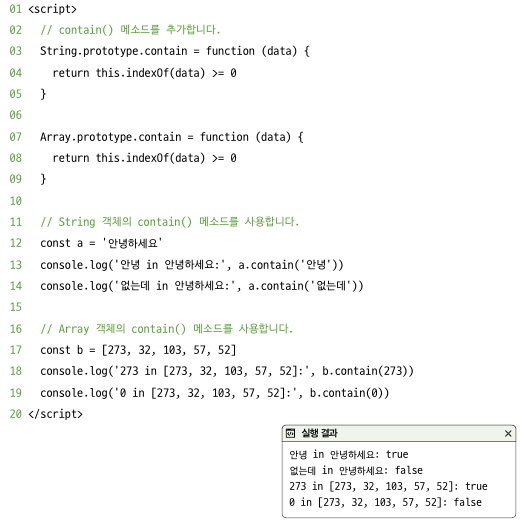
2-3. 기본 자료형 승급
1) 기본 자료형도 속성과 메소드를 사용할 수 있으나 일시적임
2) 프로토타입 메소드 이용하여 추가

ex1)

ex2)

3) 문자열메소드

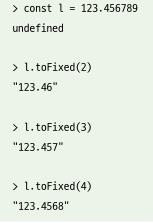
2-4. Number객체
1) toFixed()

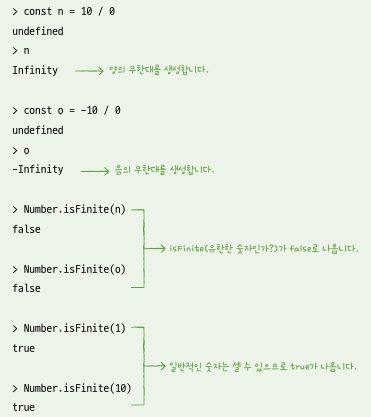
2) NaN 과 Infinity 확인
Number.jsNaN()

Number.isFinite

2-5. String 객체
1) trim()
공백제거

2) split()
특정 기호 제거
  |
2-6. JSON 객체
1) JSON.stringify() 메소드
JSON 문자열로 변환

2) JSON.parse() 메소드
JSON 문자열을 객체로 전개

2-7. Math 객체
1) Math.PI() : (파이), Math.E() : (자연로그), Math.sin() : (삼각함수류) 등
2) 랜덤 함수 Math.random() 메소드

2-8. 외부 script 파일 읽어들이기
1) 용량이 커져 파일 분리시 사용
ex)

| 예시 1 | 예시 2 |
 |
2-9. Lodash 라이브러리
1) 외부 라이브러리, 유틸리티 라이브러리: 타인이 만든 함수와 클래스 등을 불러와서 이용가능
3. 객체 고급
3-1. 속성 존재 여부 확인
1) 객체 내부의 속성(키,프로퍼티) 확인용

2) 속성에 값부여 예시
| 예시1 | 예시2 |
 |
 |
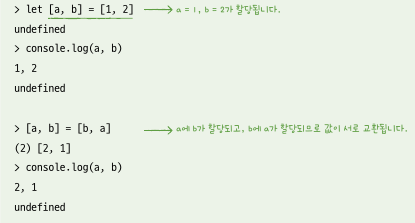
3-2. 배열 기반 다중 할당
1) 다중 할당 : 한번에 여러개의 변수에 값을 할당

| 예시1 | 예시2 |
 |
 |
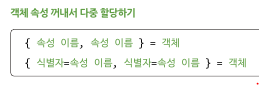
3-3. 객체 기반 다중 할당
1) 객체 내부 속성을 꺼내서 변수 할당


3-4. 배열 전개 연산자
1) 얕은복사 : 원본 파괴
ex)

2) 깊은복사 : 원본 보존
전개 연산자 이용 : spread


3) 전개 연산자를 이용한 배열 추가


3-5. 객체전개연산자
1) 배열과 동일하게 깊은 복사 가능

| 얕은 복사 | 깊은 복사 |
 |
 |
2) 전개 연산자를 통한 객체 추가


3) 전개 연산자 사용 순서에 따른 차이

'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해14기] 온보딩 개발일지7 2023/03/13 (0) | 2023.03.13 |
|---|---|
| [항해14기] 온보딩 개발일지6 2023/03/11 (0) | 2023.03.12 |
| [항해14기] 온보딩 개발일지4 2023/03/09 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지3 2023/03/08 (0) | 2023.03.08 |
| [항해14기] 온보딩 개발일지2 2023/03/07 (0) | 2023.03.07 |
