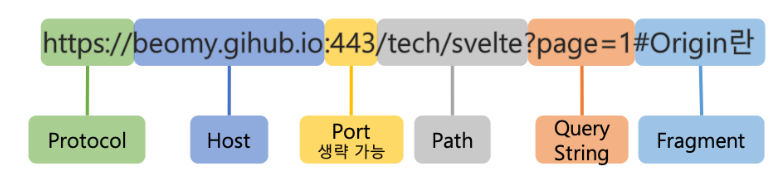
1. CORS 1) Cross-Origin Resource Sharing - 웹 애플리케이션에서 다른 도메인(Origin)으로부터 리소스를 요청하면 동일 출처 정책(Same-Origin Policy)이 발생하여 요청이 차단되는데 이 때 CORS체제를 이용하여 접근 가능하도록 권한 부여가 가능 2) 도메인/출처 Protocol,Host,Port 까지 같으면 동일한 출처 3) 다른 출처를 허용할 경우 위험성 - CSRF(Cross-Site Request Forgery) 공격: 다른 도메인으로부터의 요청을 허용하면 악의적인 웹 사이트가 사용자의 인증 정보를 도용하여 서비스의 보안을 침해할 수 있다 - 정보 노출: 다른 도메인에서 요청한 리소스에는 사용자의 개인 정보가 포함될 수 있기 때문에 위험 4) CORS..