Node.js 심화
1. Prettier
1) 코드 서식
- 일관적으로 처리하면 오타 감소, 가독성 상승
- 협업 시 코드 충돌 방지
2) 코드 컨벤션을 통하여 규약 통일
- JS 코딩 컨벤션 예시(https://ui.toast.com/fe-guide/ko_CODING-CONVENTION)
3) Prettier
- 코드 서식 관리 도구
- 기본 규칙(https://prettier.io/docs/en/configuration.html#basic-configuration)
4) vscode
- 익스텐션으로 간단하게 사용 가능
5) npm
- npm i prettier -D
- .prettierrc.js 생성 이후(app.js파일과 같은위치), 아래 코드 입력
{
"printWidth": 80, // 줄 바꿈 할 폭 길이
"tabWidth": 2, // 탭 너비
"singleQuote": true, // single 쿼테이션 사용 여부
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
}
- package.json 파일 스크립트 안에 "prettify": "prettier --write *.js **/*.js" 추가
- npm run prettify 실행
2. Protocol
1) TCP
- 서버와 클라이언트간 신뢰성 있는 데이터 송수신을 위해 만들어진 프로토콜
- 연결 지향성 프로토콜이라고도 불림
- 데이터를 나눠서 보낼수 있으며, 데이터를 받는쪽에서 나눠 받은 데이터를 재조립
- 누락된 데이터가 존재하면 다시 요청하여 완전한 데이터를 완성, 데이터 순서가 바뀌지 않아 안정적
- 서버/클라이언트간 데이터를 양방향으로 주고 받을수 있음
2) UDP
- 비연결성 프로토콜
- 데이터를 보내고 제대로 받았는지 확인하지 않아 신뢰도가 낮음
- 데이터를 순서가 바뀔 수 있음
- 데이터를 보내기만 하기 때문에 TCP보다 비용이 적고 전송 속도가 빠름
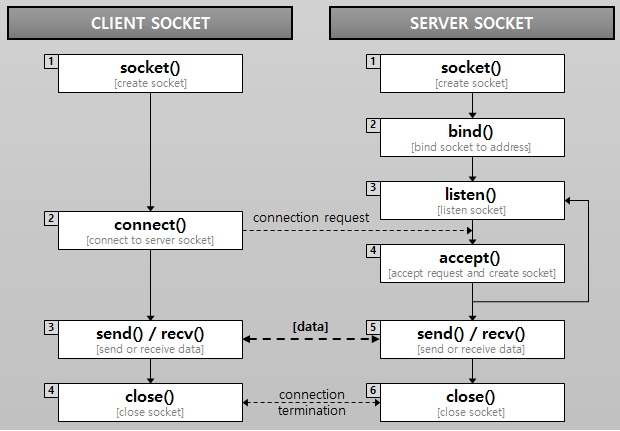
3. Socket
1) 정의
- 네트워크 상에서 돌아가는 두 개의 프로그램 간 양방향 통신의 하나의 엔트 포인트. 소켓은 포트 번호에 바인딩되어 TCP 레이어에서 데이터가 전달돼야하는 애플리케이션을 식별할 수 있게 함
- 일종의 콘센트

2) 종류
- 대표적으로 tcp,udp
3) 패킷
- 소켓을 통해 송수신하는 데이터 덩어리의 하나, 소켓 통신을 위해 형식화된 데이터
- 콘센트에 흐르는 전기
4) 웹소켓
- 실시간 웹 제공을 위한 것
- 웹소켓 지원하지 않는 브라우저를 위해 socket.io 라이브러리를 사용
4. Domain
1) 정의
- 비즈니스 프로세스가 지원하는 활동(개발자 한정)
- 해결하고자 하는 문제의 영역
2) 도메인 모델
- 유용한 특성을 포함하는 프로세스나 현상의 지도
- 엔티티, 값 객체, 도메인 서비스 포함
3) 엔티티
- db테이블과 연관된 핵심 클래스
- 엔티티를 기준으로 테이블생성 및 db스키마 변경
- 데이터의 집합을 의미
- 유일한 식별자를 가지고 있어야하며, 2개 이상의 인스턴스(행)가 있어야 한다
- 속성을 가지고 있어야하며 다른 엔티티와 한개 이상의 관계가 있어야 한다
- 테이블이라고 볼 수 있음
'항해14기 본과정 > 항해14기 개발일지' 카테고리의 다른 글
| [항해 14기] 개발일지25 (Node.js 5lv 과제) (0) | 2023.05.01 |
|---|---|
| [항해 14기] 개발일지24 (Layered Architecture Pattern) (0) | 2023.04.29 |
| [항해 14기] 개발일지22 (Node.js 4lv 과제) (0) | 2023.04.27 |
| [항해 14기] 개발일지21 (Node.js 3lv 과제) (0) | 2023.04.26 |
| [항해 14기] 개발일지20 (Sequelize, Migration) (0) | 2023.04.25 |