미니 프로젝트 주차
1. 팀플 개요
1) FE기능 구상
- 메인페이지, 플레이페이지, 상세결과페이지, 스타일링(css,컴포넌트), css통합
- 로그인 페이지, 회원가입 페이지, 마이페이지, 컨텐츠 등록 페이지, header제작
2) BE기능 구상
- 회원가입, 로그인, 로그아웃, refresh token
- 마이페이지 로그인유저 생성 컨텐츠 조회, 로그인유저 이용 컨텐츠 기록 조회, 기능 단위 테스트
- 컨텐츠 생성, 조회, 상세조회, 수정, 삭제, data validation - joi, 댓글CRUD, 컨텐츠 좋아요 기능
- 스웨거, CORS, 배포
3) BE 챌린지
- 이메일 인증, 컨텐츠 이용 통계, 테스트코드
2. 와이어프레임, ERD, 명세서
1) 와이어프레임
Figma
Created with Figma
www.figma.com
2) ERD
https://drawsql.app/teams/osi-team/diagrams/custom-worldcup
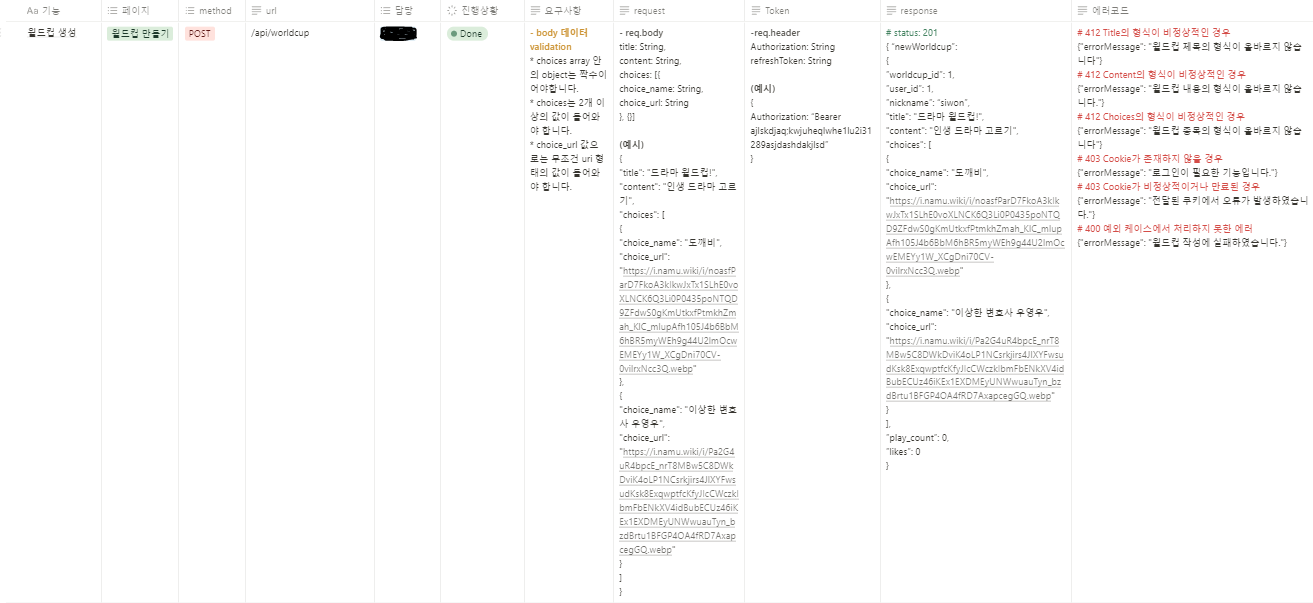
3) API 명세서
- 노션 외부 링크 이슈로 주소 생략
- 명세서 일부

3. 내가 맡은 기능
- 회원가입, 로그인, 로그아웃, access/refresh token, bcryptjs, 이메일 인증, user/auth 테스트코드
4. 오늘 진행 된 것(BE)
- 주제 선정 / ERD 설계 / api명세서 작성 / 컨벤션+프리티어 / 역할 선정 / 깃허브 organization / 도전해볼 기능 선정 / Directory Structure 제작 / model, migration, env, npm 기본 틀 제작
5. FE-BE 협업 세션
1) 와이어프레임/ api 문서를 작성하기 전에 많은 논의 필요
- 어떤 기능이 필요할지
- 제한되는 부분은 무엇이 있을지
- 구체적으로 어떤 data들을 주고 받을지
2) api
- api 문서는 팀원들이 어떻게 소프트웨어를 만들것인지에 대한 약속. api 문서를 중요하게 생각하지 않으면, 무엇이 잘못되었는지를 파악하기 위해 많은 시간을 허비할 수 있음
- 기능을 변경하고나서, api 문서를 변경을 반드시 해줘야됨. 기능이 변경이 되었는데 고지하지 않는다면 혼란이 발생. 구두 전달보다, 기록으로 남겨 모두가 볼수 있도록 해야함.
3) 이후 FE/BE 통신에서 에러 발생하는 경우
- 프론트엔드의 request가 잘못된 요청일 경우
- 개발환경에서 발견하지못한 에러 이슈(vim이나 nano를 사용해서 인스턴스에서 직접 수정할수 있지만, 이후 충돌가능성 때문에 추천하지 않음)
- 개발환경과 배포 환경이 달라서 문제가 발생 : 웹서버 문제일 수도 있고, db연결 문제, 도메인 문제, 포트포워딩, 포트 문제 등등 범위가 넓음
4) BE log 확인
- pm2 이용시 pm2 log
- logger 라이브러리 : winston, morgan, pino 라이브러리 이용
'항해14기 본과정 > 항해14기 개발일지' 카테고리의 다른 글
| [항해 14기] 개발일지31 (미니 프로젝트 - 리팩토링, 배포, FE연결) (0) | 2023.05.08 |
|---|---|
| [항해 14기] 개발일지30 (미니 프로젝트 - Auth/User기능 구현) (0) | 2023.05.06 |
| [항해 14기] 개발일지28 (Transaction, Returning) (0) | 2023.05.04 |
| [항해 14기] 개발일지27 (Swagger, Access/Refresh Token) (0) | 2023.05.03 |
| [항해 14기] 개발일지26 (5lv 리팩토링) (0) | 2023.05.02 |