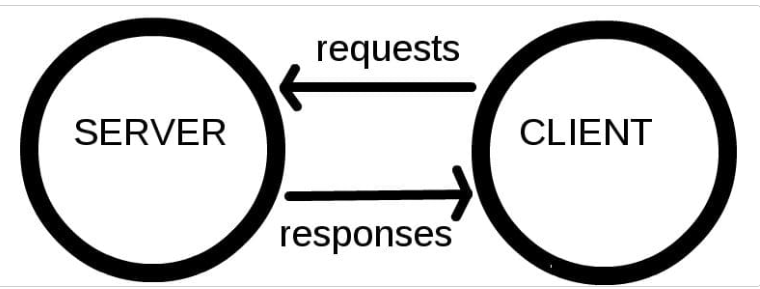
웹종합 2주차 1. 자바스크립트 복습 - 변수선언, 배열, 객체, 조건문, forEach 2. JQuery 1) 라이브러리 : 라이브러리는 일련의 코드 모음으로, 소프트웨어에서 특정 기능을 수행할 때 사용. 개발자가 원하는 특정 기능을 호출하여 사용할 수 있는 모듈 형태의 코드 모음 2) 자바스크립트의 복잡한 코드를 간소화 시켜줌 - $('#').text() : 텍스트 변경 - $('#').css() : css - $('#').empty() : 기존에 입력 되어있던 값들을 제거 - $('#').append() : 배열메소드.push()와 유사 append 예시 - 입력방법 3. API 1) Application Programming Interface : 다른 애플리케이션에서 사용할 수 있는 기능을 외부로..