웹종합 2주차
1. 자바스크립트 복습
- 변수선언, 배열, 객체, 조건문, forEach
2. JQuery
1) 라이브러리 : 라이브러리는 일련의 코드 모음으로, 소프트웨어에서 특정 기능을 수행할 때 사용. 개발자가 원하는 특정 기능을 호출하여 사용할 수 있는 모듈 형태의 코드 모음
2) 자바스크립트의 복잡한 코드를 간소화 시켜줌
- $('#').text() : 텍스트 변경
- $('#').css() : css
- $('#').empty() : 기존에 입력 되어있던 값들을 제거
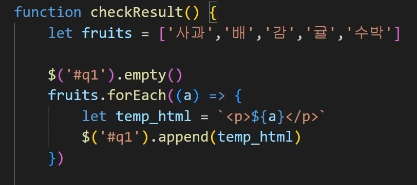
- $('#').append() : 배열메소드.push()와 유사
append 예시

- 입력방법

3. API
1) Application Programming Interface : 다른 애플리케이션에서 사용할 수 있는 기능을 외부로 노출시키는 방법을 제공.
2) Open API : 누구나 사용할 수 있도록 공개된 API를. 데이터를 표준화하고 프로그래밍해 외부 소프트웨어 개발자나 사용자가 개발(어플리케이션)에 활용할 수 있는 형태의 개방 형식입니다.
3) 호출 방식 중의 하나인 GET방식

4. Fetch
1) Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공
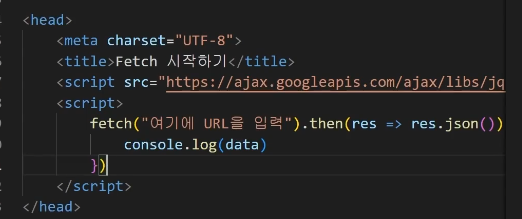
2) Fetch와 JQuery 입력 예시

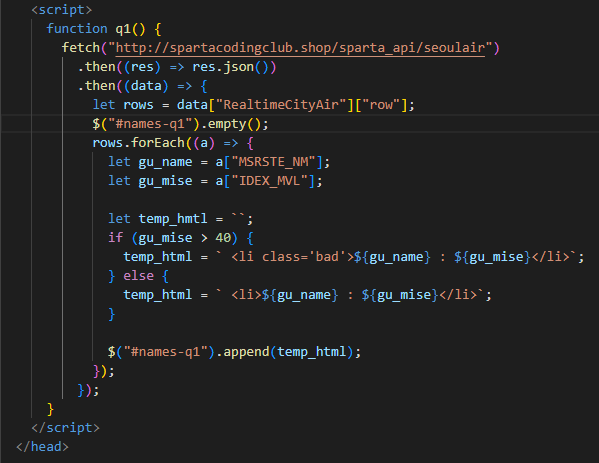
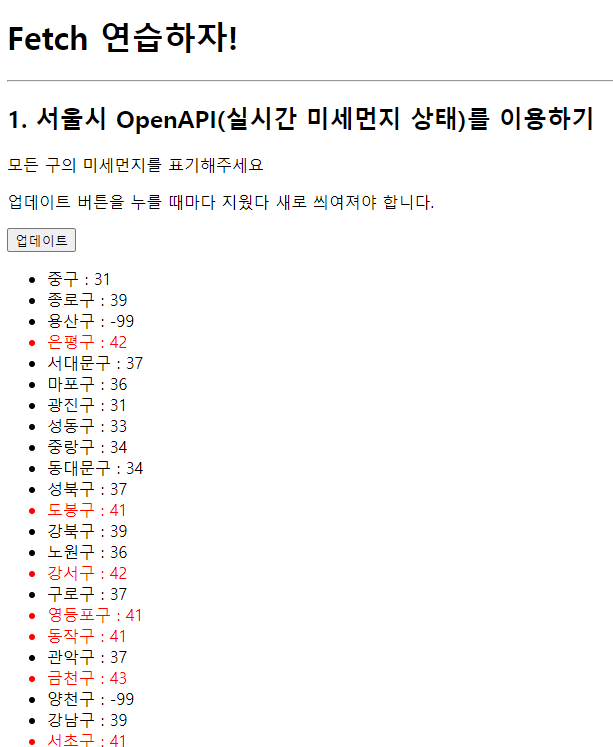
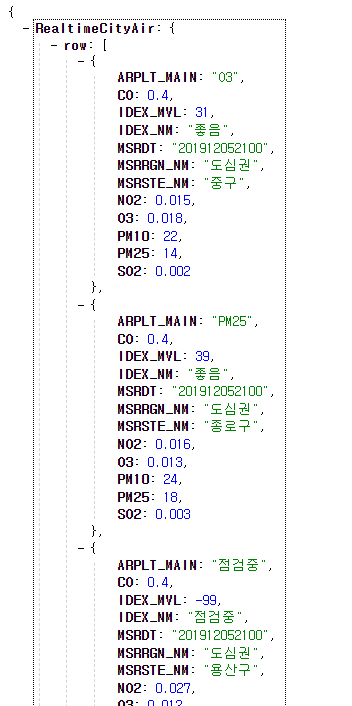
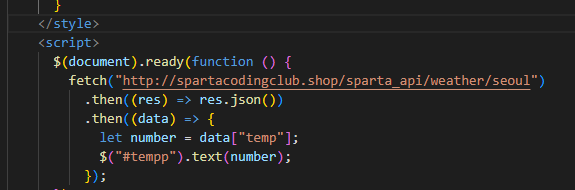
3) Fetch를 이용하여 서울미세먼지 OpenAPI를 받아온 예시

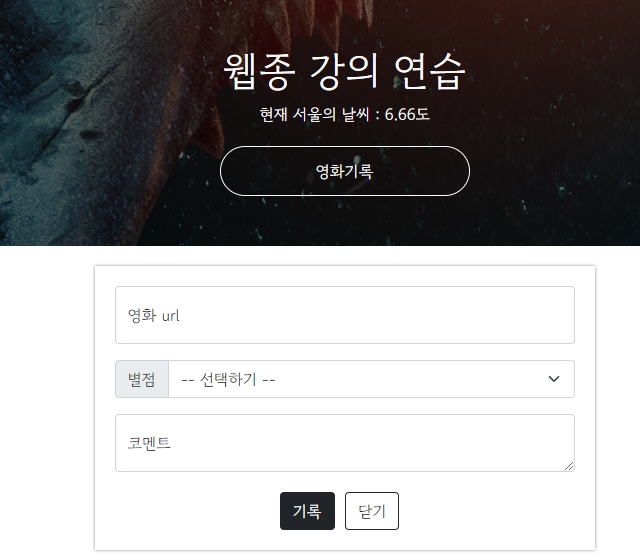
4) Fetch+API 예제1
| 출력 화면 | 미세먼지 Open API |
 |
 |
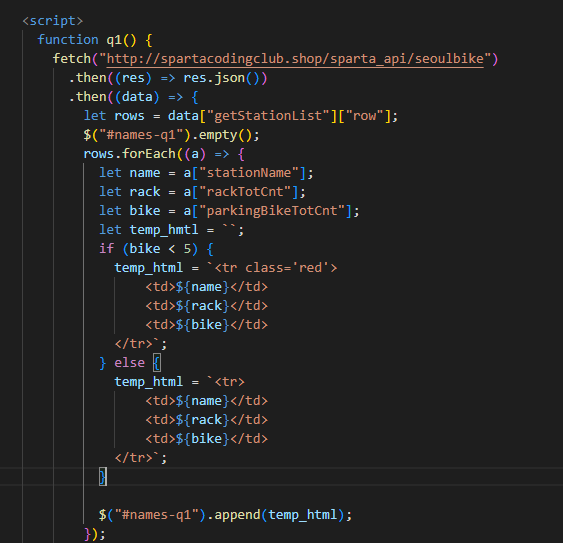
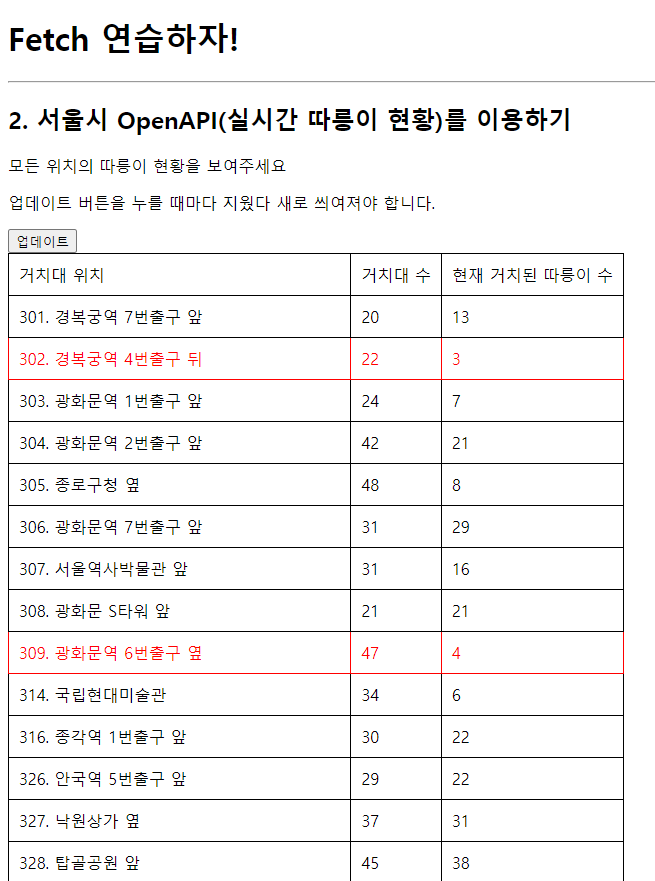
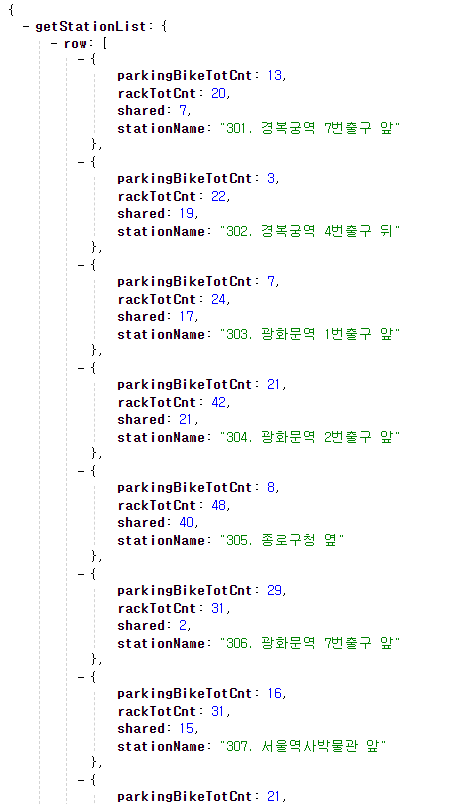
5) Fetch+API 예제2

| 출력화면 | 따릉이 Open API |
 |
 |
5. 숙제


'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해 14기] 온보딩 개발일지 16 2023/03/23 (0) | 2023.03.24 |
|---|---|
| [항해 14기] 온보딩 개발일지 15 2023/03/22 (0) | 2023.03.22 |
| [항해14기] 온보딩 개발일지 13 2023/03/20 (0) | 2023.03.21 |
| [항해14기] 온보딩 개발일지 12 2023/03/18 (0) | 2023.03.18 |
| [항해14기] 온보딩 개발일지11 2023/03/17 (0) | 2023.03.17 |