웹종합 1주차
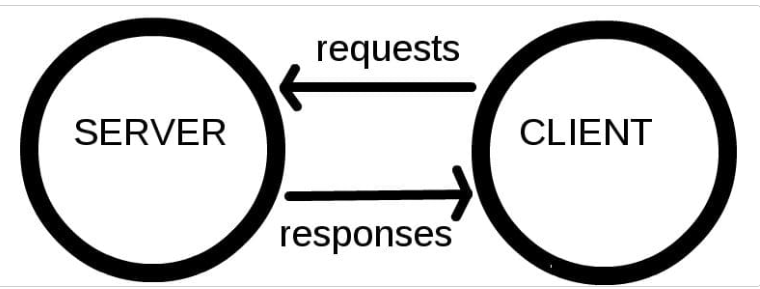
1. 웹 동작 방식
- 서버로 요청하면 클라이언트로 값을 받아온다

2. html, css
1) html:5
- 기본적인 html 구조를 생성

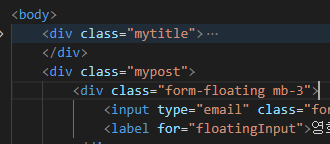
2) class
- class 선언을 통해 css 스타일을 입혀줄 수 있다
- title 아래에 class 대상을 불러와서 지정
 |
 |
3) 자주 쓰는 명령어
- div를 통해 레이아웃 선정
- color : 글자에 색입히기
- font-size : 글자 크기
- background-color : 배경색
- width, height : 레이아웃 크기 조절
- margin, padding, margin-top, padding-top 등 : 바깥쪽/안쪽 여백주기
- border-radius : 모서리 트림
- text-algin : 텍스트 정렬
- background-image, position, size : 배경사진 정렬 명령어 세트
4) 부트스트랩 불러오기

3. 파일분리
- 예시

4. 깃허브 파일 배포
1) Create repository

2) 이름 설정 후 Create repository

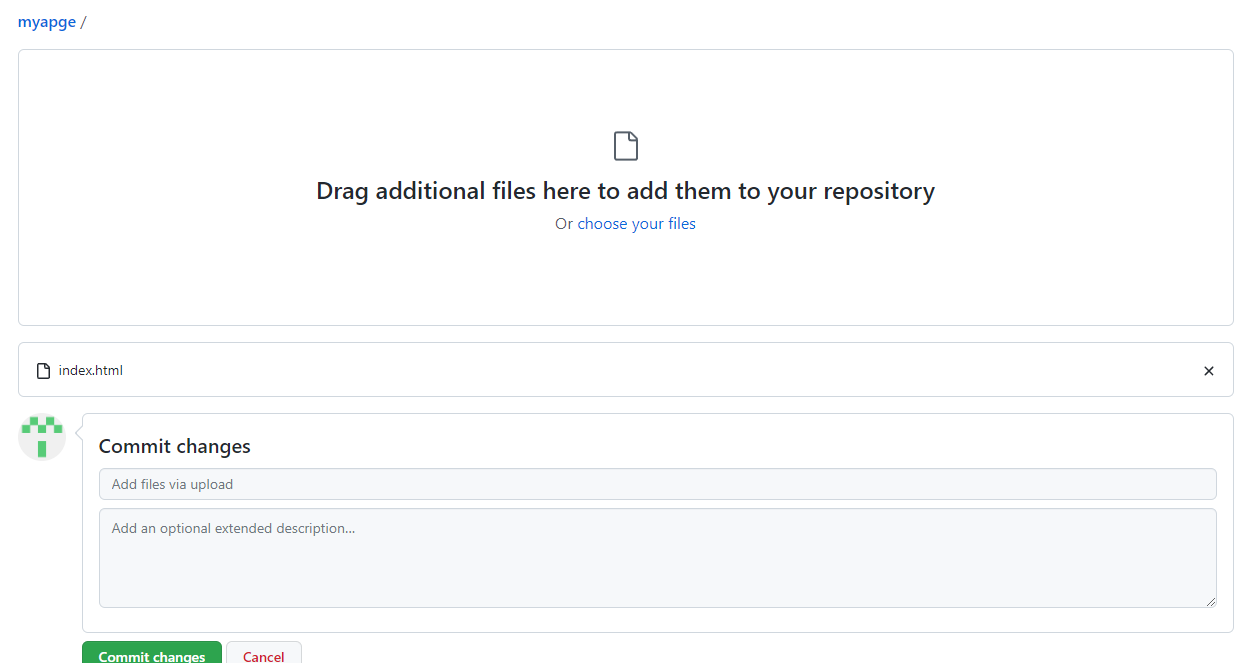
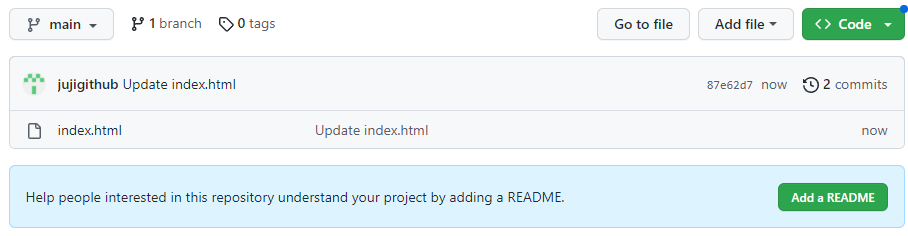
3) uploading an existing file

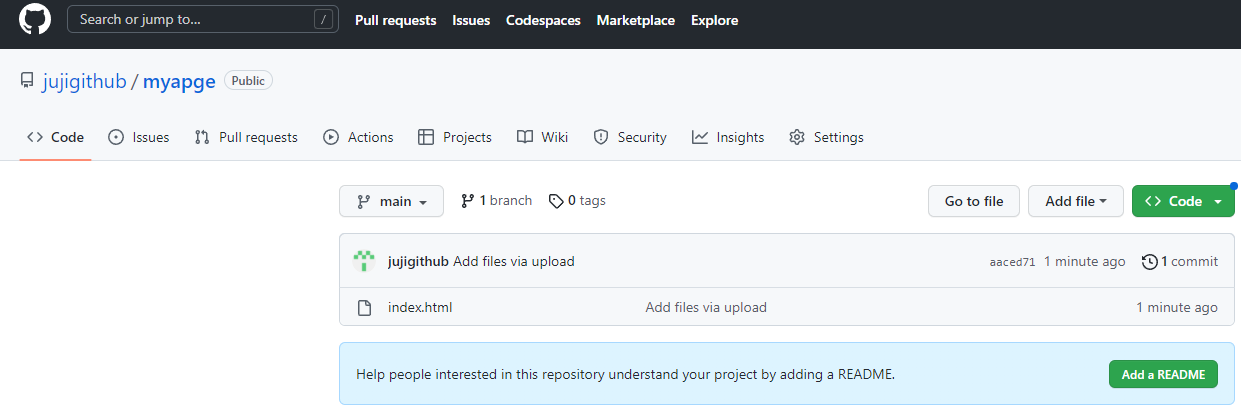
4) index.html(파일 이름,형식 고정) 업로드 후 Commit changes

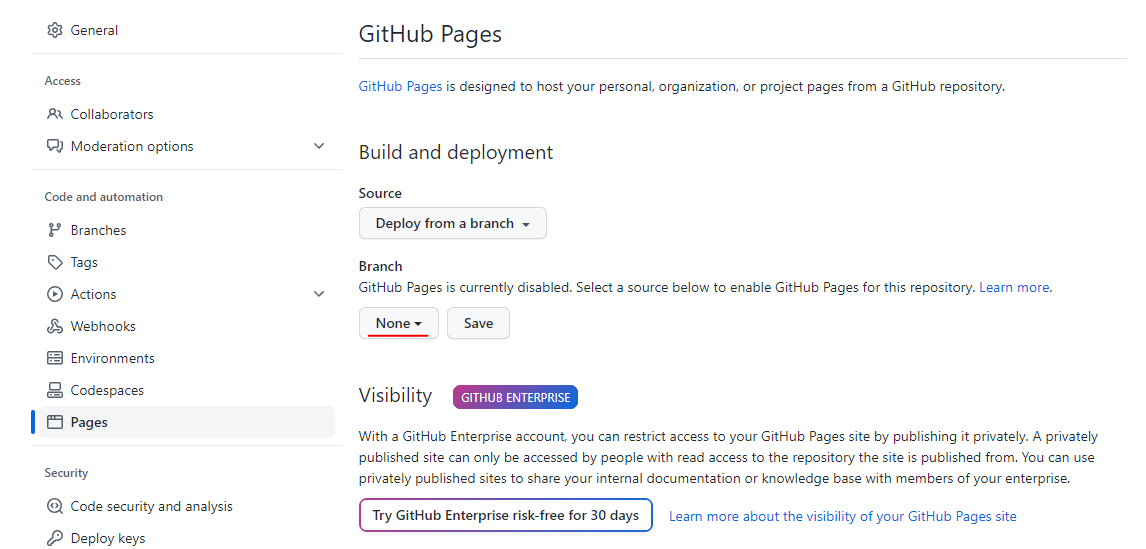
5) settings

6) pages에 none을 main으로 변경 후 save

7) 코드 변경은 파일을 직접 수정

5. 실습+과제
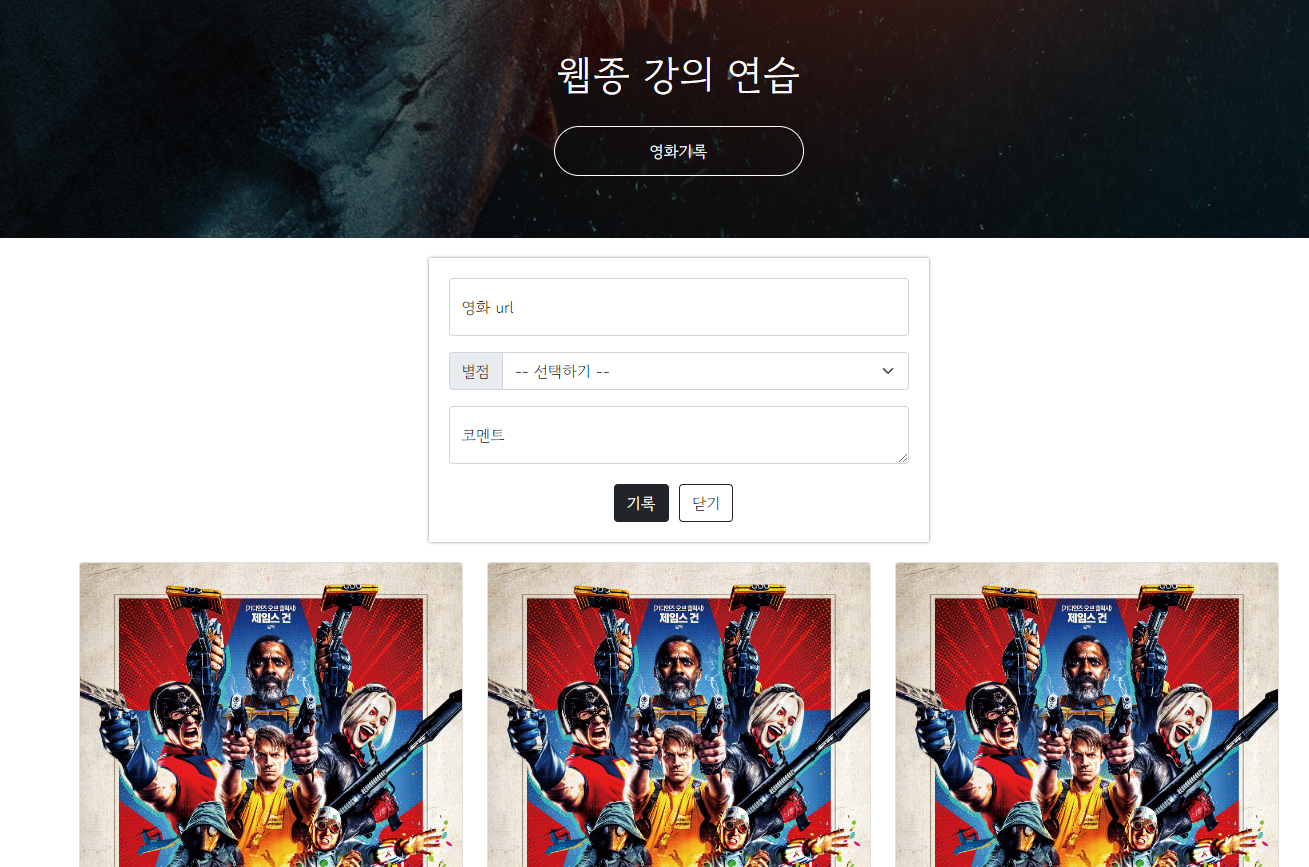
1) 실습

2) 과제(별점 시스템 추가)

6. 참조사이트
- 구글폰트
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 부트스트랩
https://getbootstrap.com/docs/5.0/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해 14기] 온보딩 개발일지 15 2023/03/22 (0) | 2023.03.22 |
|---|---|
| [항해 14기] 온보딩 개발일지 14 2023/03/21 (1) | 2023.03.22 |
| [항해14기] 온보딩 개발일지 12 2023/03/18 (0) | 2023.03.18 |
| [항해14기] 온보딩 개발일지11 2023/03/17 (0) | 2023.03.17 |
| [항해14기] 온보딩 개발일지10 2023/03/16 (0) | 2023.03.16 |