2023/03/11 온보딩 과제6 링크
https://jujiprogram.tistory.com/12
JS 기본과정 진행 후 기술 매니저님의 과제 리뷰
(부교재 객체 심화도 진행하였으나 추후 JS 기본 정리 시 함께 업로드 예정)
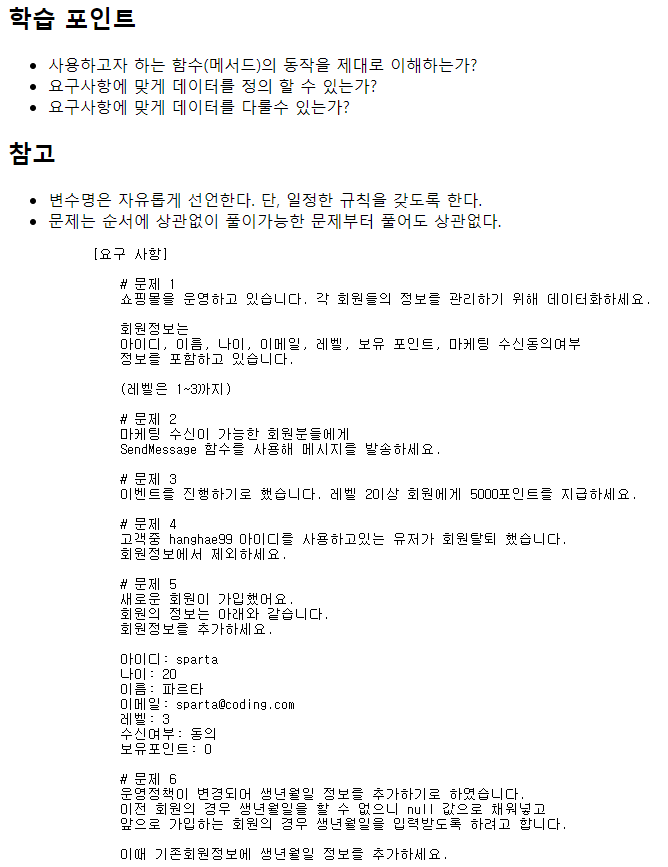
1. 문제 개요

2. 나의 문제 풀이
1) 회원 정보 데이터화
| // 회원정보 묶음을 배열로선언, 각 회원 정보는 객체를 사용하여 선언 const users = [ { id : 'hanghae99', name : '주지민', age : '31', email : 'juji@js.com', level : 1, point : 500, mark : true }, { id : 'ljy', name : '이준영', age : '27', email : 'june@js.com', level : 3, point : 1000, mark : true, }, { id : 'khh', name : '김효환', age : '28', email : 'khh@js.com', level : 2, point : 2000, mark : false } ] |
2) 마케팅 수신 가능시 Send 메세지 수신
| users.forEach(function (user) { if (users.mark === true) { sendMessage(user.name) } }) |
3) 레벨 2이상 회원에게 포인트 지급
| for (const user of users) { if (users.level >= 2){ users.point +=5000 } } |
4) hanghae99 탈퇴 처리
| users.forEach((a, index) => { if (a.id === 'hanghae99'){ users.splice(index,1) } }) |
5) 새로운 회원 처리
| const newusers = { id : 'sparta', name : '파르타', age : '20', email : 'sparta@coding.com', level : 3, point : 0, mark : true } const newusers2 = [...users] newusers2.push(newusers) |
6) 새로운 키값 추가
| for (const user of users) { user.birth=null } |
3. 고찰
1) 내가 쓴 코드는 거의 파괴적인 방식, 비파괴적인 방식으로도 코드 작성
| const eventedUsers = users.map((user) => { if (user.level >= 2) { return { ...user, point: user.point + 5000, }; } else { return user; } }); |
| const newusers = [ ...users, { // 회원정보들 기입 }, ]; } |
| const updateList2 = updateList.map((user) => { user.birth = null; return { ...user }; }); } |
2) 내가 쓴 코드는 수식들을 전부 풀어써서 줄이 길어짐, 코드 길이를 줄여서 작성 가능
| users.forEach((user) => user.marketingAgree && sendMessage(user.name)); |
| users.forEach((user) => user.level >= 2 && (user.point += 5000)); |
| const list = users.filter(({ id }) => id !== "hanghae99"); |
| const newList1 = [...userList, newuser]; |
'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해14기] 온보딩 개발일지8 2023/03/14 (0) | 2023.03.14 |
|---|---|
| [항해14기] 온보딩 개발일지7 2023/03/13 (0) | 2023.03.13 |
| [항해14기] 온보딩 개발일지5 2023/03/10 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지4 2023/03/09 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지3 2023/03/08 (0) | 2023.03.08 |