2023/03/08 온보딩 과제3 링크
https://jujiprogram.tistory.com/6
JavaScript 입문주차
공부한 내용 위주로 기술
1. 배열
1.1 배열
1) 여러개의 변수를 한번에 선언하는 자료형
2) 요소 : 배열 내부의 값들, 모든 자료형 가능
ex) [1, 'hello', array(2)]
1.2 인덱스
1) 각 배열의 순서
2) 배열[인덱스]
ex) const array = [1, 'hello'], array[1] -> 'hello' 출력
1.3 배열 길이확인
1) 배열.length
ex) array.length -> 2출력
1.4 배열 요소 추가
1) 배열.push(요소)
ex)

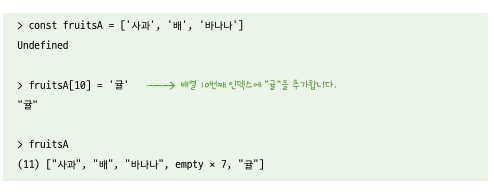
2) 인덱스를 이용하여 추가
ex)

3) length를 이용하여 추가
ex)

1.5 배열 요소 제거
1) 접합
배열.splice(인덱스, 제거할 요소의 개수)

2) 값으로 제거하기
indexOf() 메소드사용

3) 문자열에서의 indexOf()
해당 문자열 요소의 제일 앞글자 위치를 찾음
ex)

1.6 배열에 요소 추가
1) 배열.splice(인덱스, 0, 요소)
ex)

1.7 자료의 비파괴/파괴
1) 비파괴적 처리 : 처리 후 원본 내용 유지
2) 파괴적 처리 : 처리 후 원본 내용 변경
2. 반복문
2-1. for in 반복문
1) 배열과 함께 사용

ex)

2-2. for of 반복문
1) for in보다 안정적인 요소값 반복
2)

ex)

2-3. for 반복문
1) 범용적인 반복문

2-4. while 반복문
1) if와 유사, 불 표현식이 true값이면 무한 반복

ex)

2) 거짓 조건이 없다면 무한루프가 형성되므로 거짓 조건 필요
ex)

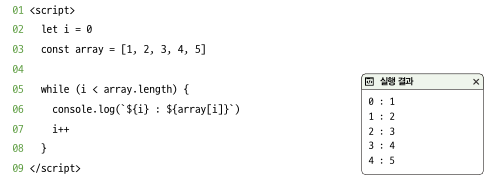
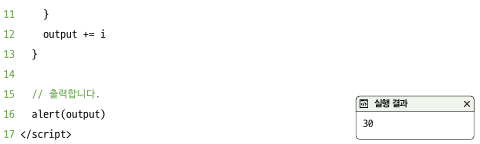
3) while 반복문과 배열 함께 사용

but 위와 같은 횟수 기준 반복문의 경우 for문을 추천
2-5. breack
1) swith문에서와 같은 조건문/반복문을 벗어날때 사용하는 기능
ex1)
while (true) {
} break
ex2)

2-6. continue
1) 반복문안에서 반복 작업을 멈추고 처음으로 돌아가 재시행

2) 활용 예시


'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해14기] 온보딩 개발일지6 2023/03/11 (0) | 2023.03.12 |
|---|---|
| [항해14기] 온보딩 개발일지5 2023/03/10 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지4 2023/03/09 (0) | 2023.03.10 |
| [항해14기] 온보딩 개발일지2 2023/03/07 (0) | 2023.03.07 |
| [항해14기] 온보딩 개발일지1 2023/03/06 (1) | 2023.03.07 |