온보딩 4주차 미니프로젝트
9조 ㅅㅇㅁ(스윗미 - 스터디 위드 미)
1. 프로젝트 개요
1) 주제
- 투두리스트와 스탑워치 등을 통한 공부 도움 사이트
2) 기능 구현
- 로그인 및 회원가입
- 명언 출력
- 스탑워치, 출석체크, 누적 공부시간 출력
- to do list
2. 담당 기능(코드가 길어져서 사진 생략)
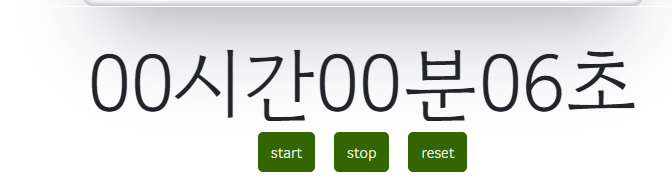
1) 스탑워치
- setTimeout과 clearTimeout메소드를 이용하여 구성
- 시간변수를 설정하고 1000밀리초 콜백으로 시간 누적 방식
- 누적된 시간변수를 초분시간 단위로 변환(00:00 등은 padStart로 구현)
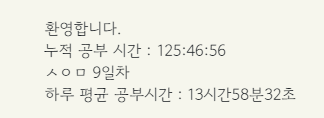
2) 누적 공부시간
- 스탑워치 중지 시, post방식으로 db에 타임워치의 누적시간을 전송
- 이후 db에 누적된 시간을 불러옴
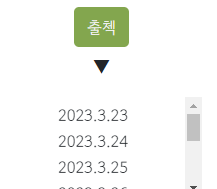
2) 출석체크
- new Date를 이용하여 출석체크 버튼 클릭 시 db에 전송
- 전송된 리스트들은 웹페이지에 나열
- 출첵버튼을 누른순간부터 밤12시까지 버튼 비활성화, 12시 이후 초기화
3. 기능 구현 고찰
1) html과 js 구성 순서
- html에서 로딩될때 JS와 실행컨텍스트 순서에 대한 이해가 없어서 헤매었음
- document.ready가 되어있지않으면 html보다 밑에 js를 넣어줘야함
2) 누적 공부 표현 방식
- 누적 공부를 db에 저장하는 방식이 서버에 부하를 줄 수 있어서 개선을 하려고 했으나 일정이 빠듯해 하지 못함
- stop버튼 시 올라간 시간데이터들을 db단에서 합산하여 하나의 데이터로 개선할 예정
3) 스탑워치
- 스타트버튼을 중복해서 누를경우 스타트기능이 중첩되는데(리셋도 중첩으로 해줘야됨) 버튼 활성/비활성화를 통하여 해결하였으나 발표 시간이 촉박하여 push를 못하였고, 프로젝트 발표시에 반영이 되지 않았음
4) 출석체크
- 출석체크를 달력과 연동하여 출석도장 찍는걸 표현하고 싶었는데 시간 부족으로 생략
- 로직은 구상하였으나 부트스트랩 등에서 가져온 달력을 분석하여 도장이 찍히는 것을 함수로 구현하는데 시간이 오래 걸려 포기
3. 결과
1) 나의 기능구현
- 스탑워치

- 출석체크

- 누적 공부시간

2) 전체 홈페이지
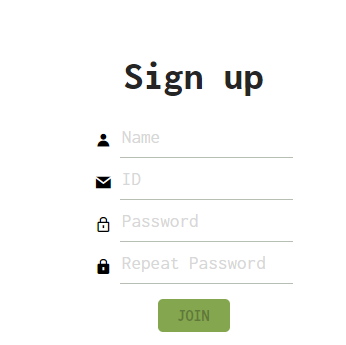
- 회원 가입

- 로그인

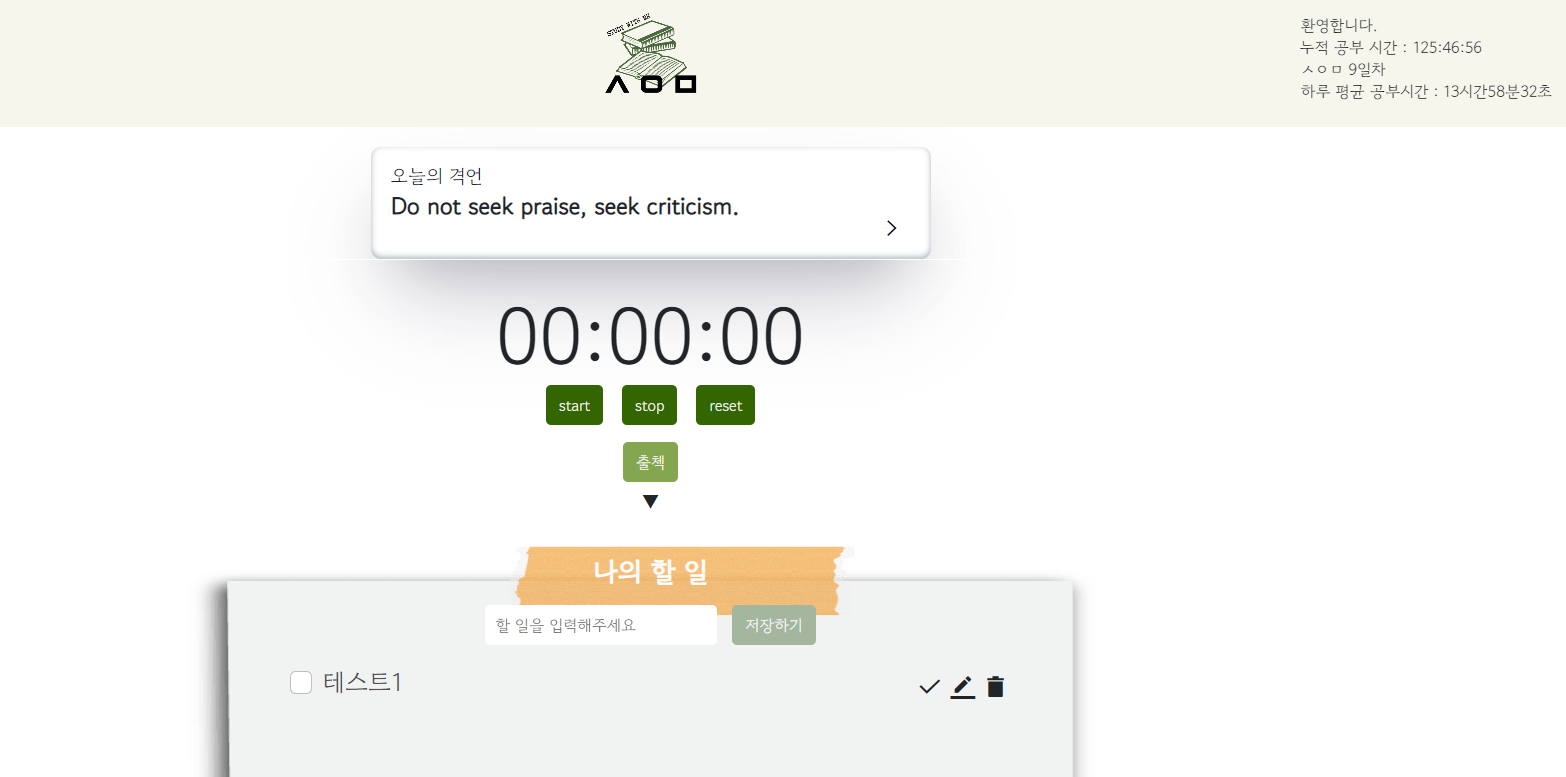
- 메인 페이지

'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해 14기] 온보딩 개발일지 18 2023/03/25 (0) | 2023.03.26 |
|---|---|
| [항해 14기] 온보딩 개발일지 17 2023/03/24 (0) | 2023.03.25 |
| [항해 14기] 온보딩 개발일지 16 2023/03/23 (0) | 2023.03.24 |
| [항해 14기] 온보딩 개발일지 15 2023/03/22 (0) | 2023.03.22 |
| [항해 14기] 온보딩 개발일지 14 2023/03/21 (1) | 2023.03.22 |