웹종합 4주차
1. Flask
1-1. flask로 서버만들기
- 프로젝트 폴더 생성
- app.py 생성
- venv설정(python -m venv venv)
- pip install flask
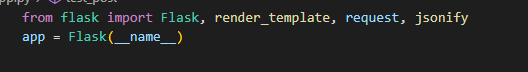
- flask 실행코드

- 터미널에서 python을 실행시켜 서버 활성화
- localhost:5000로 접속가능
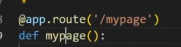
- 엔드포인트 생성

- templates 폴더 생성후 index.html 파일 생성
1-2. get방식과 post방식
- get 방식 : Read용, 일반적인 웹페이지 도메인 방식
- post방식 : CUD용, 처리 방식이 눈에 보이지 않음
1-3. api만들기
- flask 호출 함수에 request와 jsonify 명령어 추가

- /test의 엔드포인트에 get방식 요청, 프론트에서 title_give를 받은 후 해당값을 title_receive로 정의, result와 msg가 담긴 객체값을 웹페이지로 반환

- 프론트에서 /test의 엔드포인트로 api에 자료 요청, 해당 api에서 리턴값을 받아옴

- post 방식의 api

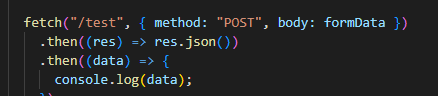
- post로 호출할땐 formData 형식으로 진행

2. 실습1(화성 땅)
1) 세팅
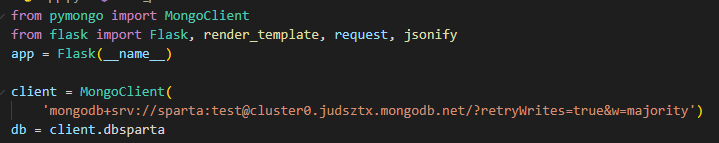
- flask, pymongo, dnspython 설치 및 세팅

- index.html을 서버로 통신

2) post 코드 리뷰
2-1) 백엔드 post
- 프론트에서 받아온 3가지 값을 doc라는 객체로 저장하여 몽고db로 전송, 프론트에 결과 처리 메세지전송

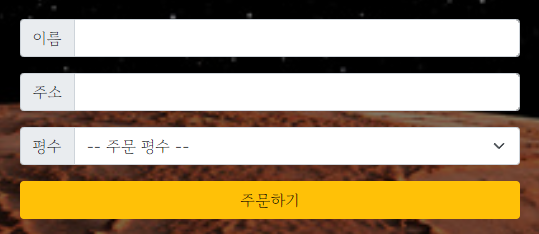
2-2) 프론트 post
- 프론트 박스 출력 모습

- 이름, 주소, 평수의 값을받는 id를 제이커리 함수로 변수설정
- 백엔드로 formData 형식으로 전송하는 함수 구성 후, fetch 명령어를 통해 전송
- 처리결과 alert 후 웹피이지 새로고침
 |
 |
3) get 코드 리뷰
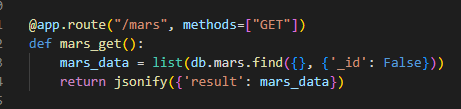
3-1) 백엔드get
- id값을 뺀 몽고db의 mars에서 list형식으로 불러와서 프론트로 전송

3-2) 프론트get
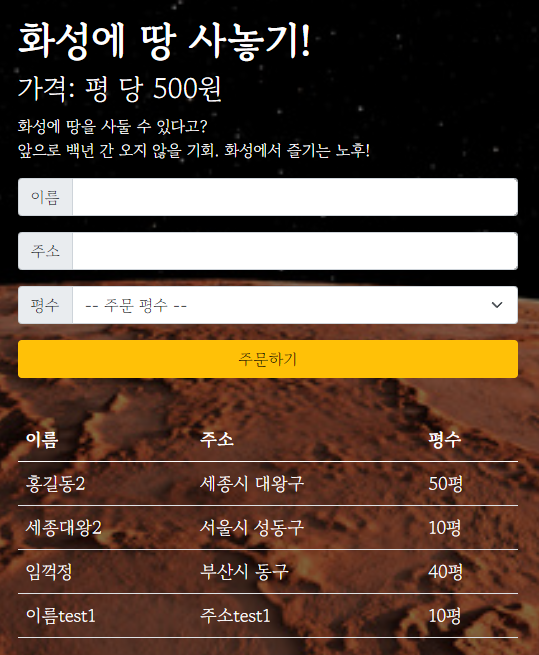
- 백엔드에서 받아온 mars_data값의 세가지 프로퍼티값에 접근하여 temp_html로 위치를 지정한 후 프론트 단에 제이커리 함수를 이용하여 출력

4) 출력화면
 |
 |
3. 실습2 (영화)
1) 실습1과 코드 차이
- 크롤링을 위한 bs4 추가

- BeautifulSopu의 크롤링 기능을 이용하여 post 백엔드 구성

2) 출력화면+숙제
 |
 |
'항해14기 온보딩 > 항해14기 온보딩 개발일지' 카테고리의 다른 글
| [항해 14기] 온보딩 개발일지 18 2023/03/25 (0) | 2023.03.26 |
|---|---|
| [항해 14기] 온보딩 개발일지 17 2023/03/24 (0) | 2023.03.25 |
| [항해 14기] 온보딩 개발일지 15 2023/03/22 (0) | 2023.03.22 |
| [항해 14기] 온보딩 개발일지 14 2023/03/21 (1) | 2023.03.22 |
| [항해14기] 온보딩 개발일지 13 2023/03/20 (0) | 2023.03.21 |