클론 프로젝트 주차
1. 주제 선정
1) 당근마켓 클론
- CRUD, 검색, 채팅 클론 예정
2) 기능 구상
- 메인/회원가입/회원탈퇴/로그인/로그아웃/마이페이지/게시글/댓글/채팅/찜하기/검색
3) 챌린지 기능
- socket.io를 이용한 채팅
2. 와이어프레임, ERD, 명세서
1) 와이어프레임
Figma
Created with Figma
www.figma.com
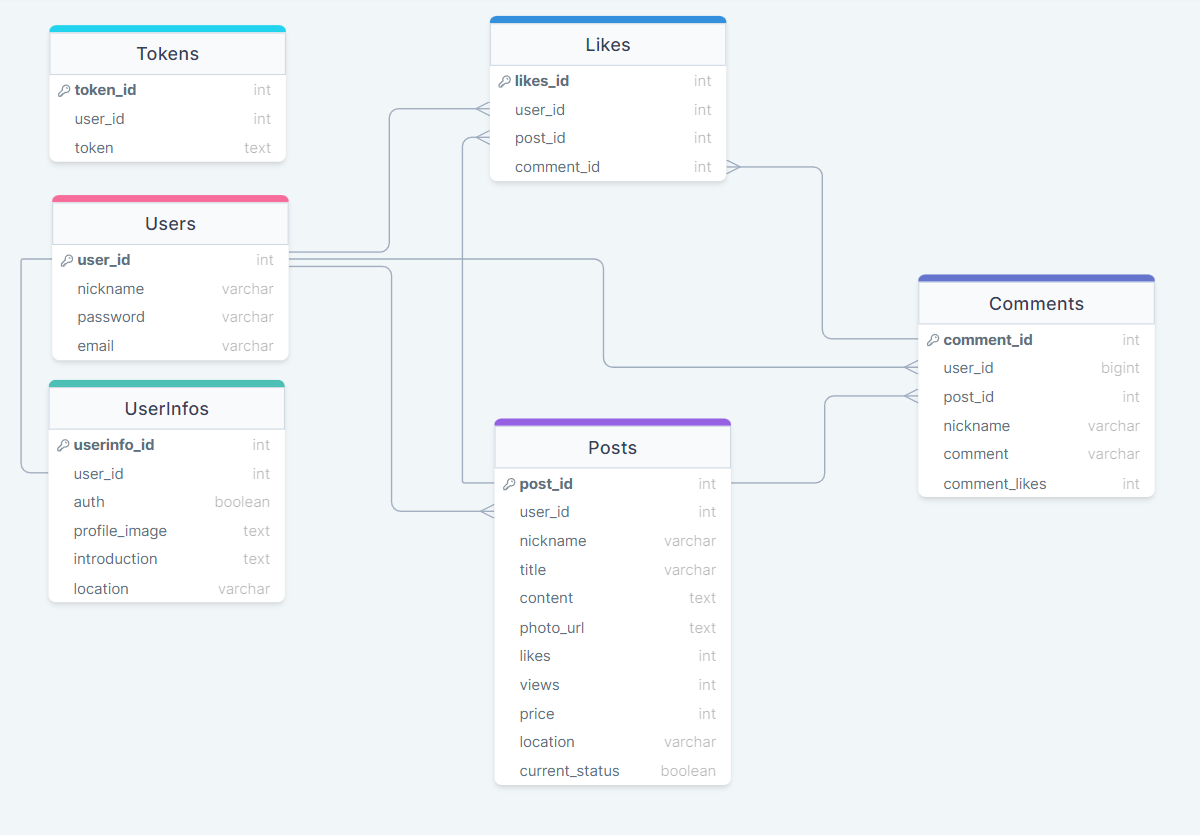
2) ERD

3) API명세서 양식
- 노션 외부 링크 이슈로 주소 생략
3. 담당 기능
- 좋아요/댓글CRUD/채팅
4. 플라이트 패턴
1) 플라이트 패턴
- 객체들간의 공통부분을 묶어서 RAM에 저장
- 예시로 비디오게임에서 총알의 속도는 총알마다 다르고 시간에따라 계속 변화(공유한상태 - 외적상태), 그러나 색상,크기 등은 계속 유지(고유한 상태 - 내적상태). 총알을 생성할 때 매번 고유한 색상,크기들을 객체로 만들어 주는 것이 아닌(새로운 ram 사용) 총알들의 공통 상태(고유상태)인 색상/크기들을 별도의 객체로 묶어 ram에 저장한뒤, 총알이 생성 될 때마다 해당 ram에서 불러서 사용하여 ram용량을 줄이는 방식
- 공유상태는 ram에저장하지않고 특정 메소드에 전달, 고유한 객체들의 ram을 참조하여 새로운 클래스를 생성
2) 사용하는 상황
- 수많은 유사객체를 생성해야 할 때
- 램이 포화상태일때
- 중복된 값을 추출한 후에 각 객체간에 공유가 가능할 때
3) 구현방법
- 고유한 상태(공통된 객체), 공유한 상태(나머지)로 나눔
- 고유한상태를 객체로 생성한 후, 변하지 않게 고정시켜줌
- 공유한상태 들은 저장된 고유한 상태랑 결합하는 메소드로 생성
4) js예시 코드
// 플라이웨이트 객체 생성
class Car {
constructor(make, model, color) {
this.make = make;
this.model = model;
this.color = color;
}
// 외적 상태를 받아와서 동작을 수행
drive(location) {
console.log(
`Driving to ${location} in a ${this.color} ${this.make} ${this.model}.`
);
}
}
// 플라이웨이트 객체를 관리하는 객체
class CarFlyweight {
constructor() {
this.cars = {};
}
// 내적 상태를 확인하여 기존에 생성한 객체 반환 또는 새로운 객체 생성
getCar(make, model, color) {
const key = `${make}-${model}-${color}`;
if (!this.cars[key]) {
this.cars[key] = new Car(make, model, color);
}
return this.cars[key];
}
}
// 클라이언트 코드
const carFlyweight = new CarFlyweight();
const car1 = carFlyweight.getCar("Toyota", "Camry", "Red");
car1.drive("New York"); // Driving to New York in a Red Toyota Camry.
const car2 = carFlyweight.getCar("Toyota", "Camry", "Red");
car2.drive("Los Angeles"); // Driving to Los Angeles in a Red Toyota Camry.
console.log(car1 === car2); // true (같은 객체를 공유)
'항해14기 본과정 > 항해14기 개발일지' 카테고리의 다른 글
| [항해 14기] 개발일지37 (클론프로젝트 - 발표) (0) | 2023.05.19 |
|---|---|
| [항해 14기] 개발일지36 (클론프로젝트) (0) | 2023.05.13 |
| [항해 14기] 개발일지34 (미니프로젝트 - 회고, 발표) (0) | 2023.05.11 |
| [항해 14기] 개발일지33 (미니 프로젝트 - Sentry, 디자인 패턴 - 어댑터) (0) | 2023.05.11 |
| [항해 14기] 개발일지32 (미니 프로젝트 - NodeMailer, Bcrypt) (0) | 2023.05.09 |