Node.js 입문
1. 익스프레스
- Express.js는 Node.js로 서버를 빠르고 간편하게 만들 수 있게 도와주는 웹 프레임워크
- Express.js 이외에 다양한 웹 프레임워크가 존재하지만 가장 많이 사용됨(Nest.js도 많이 씀)
- Express.js는 웹서버 자체가 아닌 Node.js를 위한 웹 프레임워크, 웹 서버를 구현하기 위해 사용 되는 것.
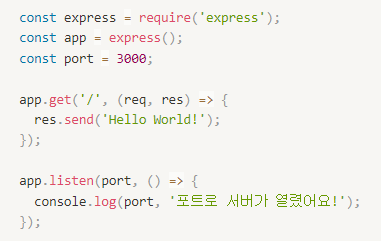
- npm init, npm i express 이후 app.js 예시

2. Route
1) Routing
- Routing은 클라이언트의 요청 조건(메서드, 주소 등)에 대응해 응답하는 방식
2) Router
- 클라이언트의 요청을 쉽게 처리 할 수 있게 도와주는 Express.js 기본 기능중 하나
- 라우터 구조

3. Module
1) 개요
- js파일 단위로 분리된 코드
- 모듈은 하나의 모듈에서 다른 모듈을 호출하여 사용가능
- 모듈은 그 자체로 하나의 프로그램이면서 다른 프로그램의 부품으로도 사용
- 보통 1개의 파일이 1개의 모듈
2) 필요성
- 코드 베이스를 분리할 수 있으며, 이를 통해 코드를 구조적으로 관리 가능
- 모듈화를 통해 코드 재사용 가능
- 모듈의 인터페이스만 노출 시키고 그외 정보를 은닉 가능
- 종속성 관리 가능
3) 사용 방법
- export 명령어를 변수나 함수 앞에 붙이면 외부 모듈에서 해당 변수나 함수에 접근가능
- import, require 명령어를 사용하면 외부 모듈의 기능을 가져올 수 있음
4. Request/Response
- Request란 클라이언트가 서버에게 전달하려는 정보나 메시지를 담는 객체를 의미합니다.
- Response란 서버에서 클라이언트로 응답메시지를 전송시켜주는 객체입니다.
5. API, REST
https://jujiprogram.tistory.com/28
https://jujiprogram.tistory.com/34
[항해 14기] 3주차 WIL(Express 미들웨어, RESTful)
1. Node.js - Express 미들웨어 1) Node.js - JavaScript로 작성된 서버 사이드 플랫폼 2) Express - Node.js를 이용하여 웹 서버를 만들기 위한 프레임워크 - 미들웨어를 사용하여 요청(request)과 응답(response)의 사
jujiprogram.tistory.com
'항해14기 본과정 > 항해14기 개발일지' 카테고리의 다른 글
| [항해 14기] 개발일지16 (Git, EC2) (0) | 2023.04.24 |
|---|---|
| [항해 14기] 개발일지15 (몽고디비, npm 명령어) (0) | 2023.04.24 |
| [항해 14기] 개발일지13 (Node.js 입문) (0) | 2023.04.24 |
| [항해 14기] 개발일지12 (동기/비동기, 객체 리터럴) (0) | 2023.04.24 |
| [항해 14기] 개발일지11 (Node.js) (0) | 2023.04.24 |