1. Chapter 6-1
1)
| 속성 이름 | 속성 값 | <script> const a = { name : '혼자 공부하는 파이썬', price : 18000, publisher : '한빛미디어' } </script> |
| name | 혼자 공부하는 파이썬 | |
| price | 18000 | |
| publisher | 한빛미디어 |
2)
동적 속성 추가 문법은
객체.속성=값
3)
동적 속성 제거 문법은
delete 객체.속성
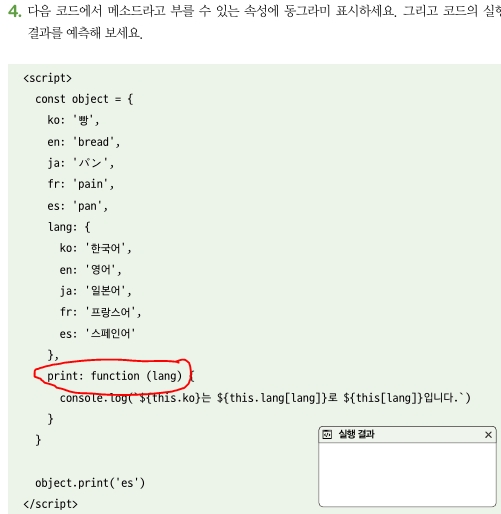
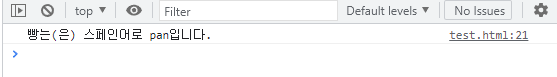
4)
 |
<script> const object = { ko: '빵', en: 'bread', ja: '일본어임', fr: 'pain', es: 'pan', lang: { ko:'한국어', en: '영어', ja: '일본어', fr: '프랑스어', es:'스페인어' }, print: function (lang) { console.log(`${this.ko}는(은) ${this.lang[lang]}로 ${this[lang]}입니다.`) } } object.print('es') </script>  |
2. Chapter 6-2
1) 코드 실행결과 예측
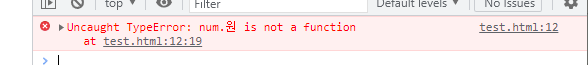
| <script> const num = 52000 num.원 = function () { return this.valueof() + '원' } console.log(num.원()) </script> |
 오류 사유 : num이 기본형이라 메소드 불가 |
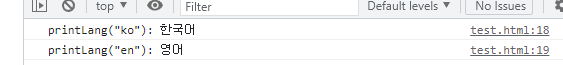
2) 코드 실행결과 예측
| <script> function printLang(code) { return printLang._lang[code] } printLang._lang = { ko: '한국어', en: '영어', ja: '일본어', fr: '프랑스어', es: '스페인어' } console.log('printLang("ko"):', printLang('ko')) console.log('printLang("en"):',printLang('en')) </script> |
 |
3)
| <script> const degree = 90 const radian = degree*(Math.PI / 180) console.log(Math.sin(radian)) </script> |
 |
4)

5) 나중에 다시 풀어볼 예정
console.log(_.orderBy(books, (book) => book,name))
3. Chapter 6-3
1)

2)
jQuery, React.js, D3.js, Undersore.js, Lodash, Algolia Places, Anime.js, Bideo.js
'항해14기 온보딩 > 항해14기 온보딩 과제' 카테고리의 다른 글
| [항해14기] 온보딩 과제6 2023/03/11 (0) | 2023.03.12 |
|---|---|
| [항해14기] 온보딩 과제4 2023/03/09 (0) | 2023.03.10 |
| [항해14기] 온보딩 과제3 2023/03/08 (0) | 2023.03.08 |
| [항해14기] 온보딩 과제2 2023/03/07 (0) | 2023.03.07 |
| [항해14기] 온보딩 과제1 2023/03/06 (0) | 2023.03.07 |